reblocks-auth - A system to add an authentication to the Reblocks based web-site.
REBLOCKS-AUTH ASDF System Details
Description: A system to add an authentication to the Reblocks based web-site.
Licence: Unlicense
Author: Alexander Artemenko <svetlyak.40wt@gmail.com>
Homepage: https://40ants.com/reblocks-auth/
Bug tracker: https://github.com/40ants/reblocks-auth/issues
Source control: GIT
Depends on: alexandria, cl-strings, dexador, jonathan, local-time, log4cl, mailgun, mito, quri, reblocks, reblocks-lass, reblocks-ui, secret-values, serapeum, uuid, yason
Reblocks-auth is a system for adding authentication for your Reblocks application. It allows users to login using multiple ways. Right now GitHub is only supported but the list will be extended.
This system uses Mito as a storage to store data about users and their data from service providers. Each user has a unique nickname and an optional email. Also, one or more identity providers can be bound to each user account.
Installation
You can install this library from Quicklisp, but you want to receive updates quickly, then install it from Ultralisp.org:
(ql-dist:install-dist "http://dist.ultralisp.org/"
:prompt nil)
(ql:quickload :reblocks-auth)Example App
I've made an example application to demonstrate how does reblocks-auth system work.
To start this example application, run this code in the REPL:
(asdf:load-system :reblocks-auth-example)
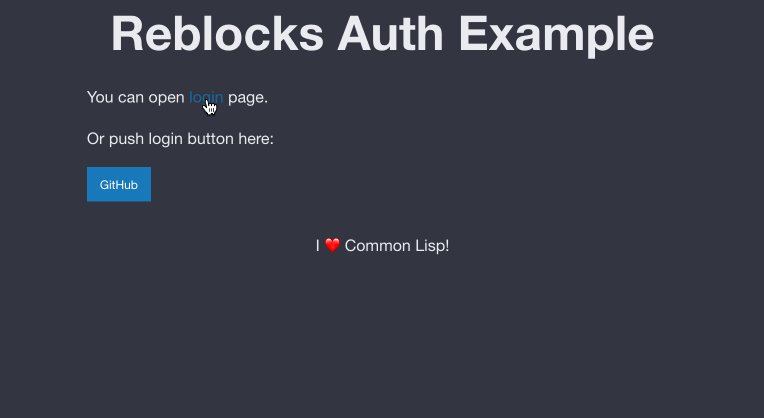
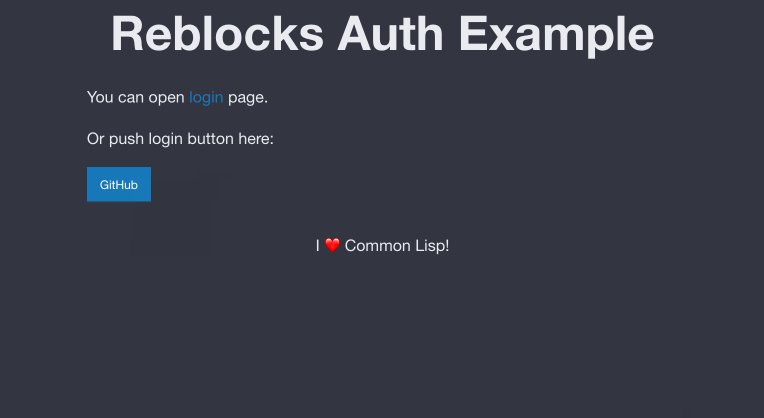
(reblocks-auth-example/server:start :port 8080)When you'll open the http://localhost:8080/ you will see this simple website:

Usage
This system provides a way for user authentifications. Each user is represented in the database
using reblocks-auth/models:user model user can be bound to one or more "social profiles" -
reblocks-auth/models:social-profile. For example, if user logged in via GitHub, then
database will store one "user" record and one "social-profile" record. Each social profile
can hold additional information in it's metadata slot.
To use this system, you have to define two routes which will be responsible for login and logout.
On each route you have to render either reblocks-auth:login-processor or reblocks-auth:logout-processor widgets.
Usually you can define your routes like this (reblocks-navigation-widget:defroutes is used here):
(defroutes routes
("/" (make-page-frame
(make-landing-page)))
("/login"
(make-page-frame
(reblocks-auth:make-login-processor)))
("/logout"
(make-page-frame
(reblocks-auth:make-logout-processor))))This code will render a set up buttons to login through enabled service providers.
Enabled service providers are listed in reblocks-auth:*enabled-services* variable.
Login processor does two things:
renders buttons for enabled service providers calling
reblocks-auth/button:rendergeneric-function.service processor is executed when user clicks a "login" button. For example GitHub processor redirects to https://github.com/login/oauth/authorize
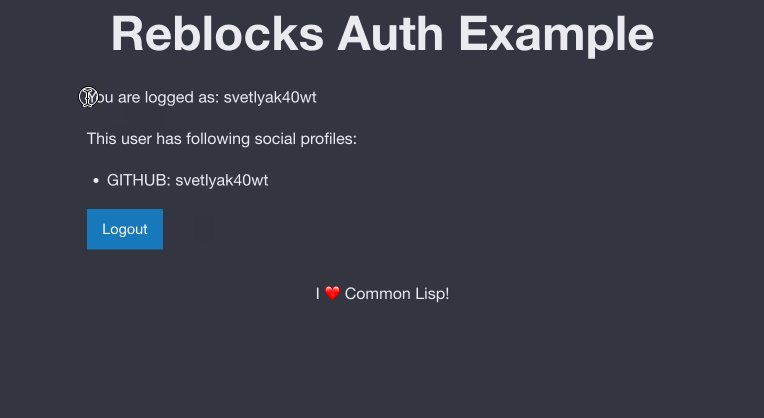
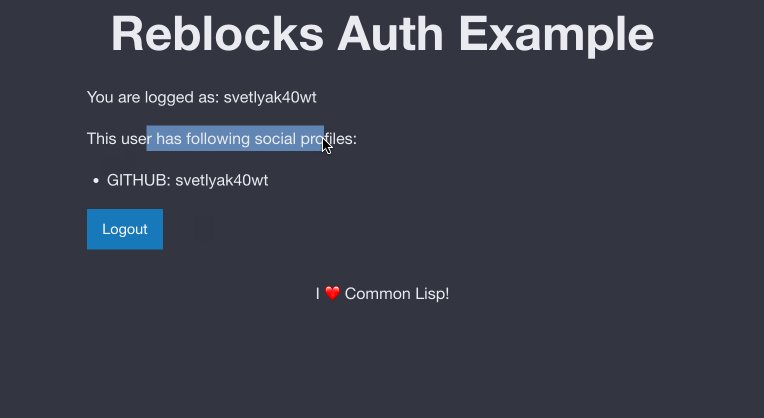
when user comes back to /login page, service processor gets or creates entries in the database and stores current user in the session.
after this, any code can retrieve current user by a call to
reblocks-auth/models:get-current-user.
Logout processor renders a "logout" button and when user clicks on it, removes user from the current session.
API
REBLOCKS-AUTH/AUTH
Generics
Called when user had authenticated in the service and returned to our site.
All GET arguments are collected into a plist and passed as params.
Should return two values a user and a flag denotifing if user was just created.
REBLOCKS-AUTH/BUTTON
Generics
Renders a button for given service. Service should be a keyword like :github or :facebook.
REBLOCKS-AUTH/CONDITIONS
Classes
UNABLE-TO-AUTHENTICATE
Readers
REBLOCKS-AUTH/CORE
Classes
LOGIN-PROCESSOR
This widget should be rendered to process user's login.
LOGOUT-PROCESSOR
This widget should be rendered to process user's logout.
Generics
By default, renders a list of buttons for each allowed authentication method.
Functions
Renders a row of buttons for enabled service providers.
Optionally you can specify RETPATH argument with an URI to return user
after login.
Variables
When True, a new account will be created. Otherwise only already existing users can log in.
Set this variable to limit a services available to login through.
Append a funcallable handlers which accept single argument - logged user.
REBLOCKS-AUTH/ERRORS
Classes
NICKNAME-IS-NOT-AVAILABLE
Signalled when there is already a user with given nickname.
REBLOCKS-AUTH/GITHUB
Functions
Returns current user's scopes.
Returns current user's GitHub token.
Renders a button to request more scopes.
Variables
OAuth client id
A listo of default scopes to request from GitHub.
OAuth secret. It might be a string or secret-values:secret-value.
REBLOCKS-AUTH/MODELS
Classes
SOCIAL-PROFILE
Represents a User's link to a social service. User can be bound to multiple social services.
Readers
A user instance, bound to the social-profile.
Accessors
USER
This class stores basic information about user - it's nickname and email.
Additional information is stored inside social-profile instances.
Readers
Functions
Changes nickname of the current user.
Returns current user or NIL.
Returns a user with given email.
Returns a user with given email.
Returns a list of social profiles, bound to the user.
Variables
Allows to redefine a model, for users to be created by the reblocks-auth.
REBLOCKS-AUTH/PROVIDERS/EMAIL/MAILGUN
Macros
REBLOCKS-AUTH/PROVIDERS/EMAIL/MODELS
Classes
REGISTRATION-CODE
This model stores a code sent to an email for signup or log in.
Readers
User's email.
Expiration time.
Functions
Usually you should define a global callback using
reblocks-auth/providers/email/mailgun:define-code-sender macro,
but you can provide an alternative function to handle
email sending.
Variables
Set this variable to a function of one argument of class registration-code.
It should send a registration code using template, suitable for your website.
REBLOCKS-AUTH/PROVIDERS/EMAIL/PROCESSING
Classes
REQUEST-CODE-FORM
Readers
Accessors
Generics
Variables
Set this variable to a secret key, generated by Google reCaptcha.
Set this variable to a site key, generated by Google reCaptcha.
REBLOCKS-AUTH/PROVIDERS/EMAIL/RESEND
Functions
Makes a function which will prepare params and call THUNK function with email and URL.
Usually you don't need to call this function directly and you can use just define-code-sender macro.
Macros
Roadmap
Add support for authentication by a link sent to the email.
Add ability to bind multiple service providers to a single user.

