
Lisp Project of the Day
skippy
You can support this project by donating at:

Or see the list of project sponsors.
skippy
This library is for work with GIF image format. It is able to tear apart a GIF file and to assemble it from pieces.
Skippy was written by @xach for http://wigflip.com/ meme generator.
Let's go through one of examples from skippy's documentation.
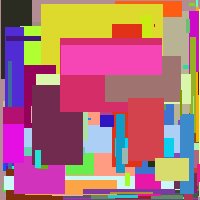
This example creates an animated GIF file with randomly placed color rectangles.
Maybe you know, the GIF file can hold only a limited number of colours and any pixel's colour is an index from the colour table.
First, we need to create such a table:
POFTHEDAY> (defparameter *color-count* 256)
POFTHEDAY> (defparameter *color-table* (skippy:make-color-table))
POFTHEDAY> (dotimes (i *color-count*)
(skippy:add-color (skippy:rgb-color (random 256)
(random 256)
(random 256))
*color-table*))We are going to create an animation with 256 random rectangles, that is why our color table contains a 256 random colors.
Now, we need to create a "skeleton" for the image. We will add our animation frames to this skeleton. Skippy calls it a "data-stream":
POFTHEDAY> (defparameter *height* 200)
POFTHEDAY> (defparameter *width* 200)
POFTHEDAY> (defparameter *data-stream*
(skippy:make-data-stream
:color-table *color-table*
:loopingp t
:height *height*
:width *width*))Here we specified image size and also that the animation will be looping.
Now, we need to add some animation frames. We will create random rectangles and fill them by color from the created color-table:
POFTHEDAY> (dotimes (color *color-count*)
(let* ((top (random *height*))
(left (random *width*))
(h (1+ (random (- *height* top))))
(w (1+ (random (- *width* left))))
(image-data (skippy:make-image-data
w h
:initial-element color))
(image (skippy:make-image :height h
:width w
:top-position top
:left-position left
:image-data image-data
:delay-time 5)))
(skippy:add-image image *data-stream*)))And finally, we need to save our animation to the file:
POFTHEDAY> (skippy:output-data-stream
*data-stream*
#p"docs/media/0029/example.gif")
#P"/Users/art/projects/lisp/lisp-project-of-the-day/docs/media/0029/example.gif"Here is the result:

It is time to take some @inconvergent's Snek and create some GIF animations! But that is a theme for another post :)
